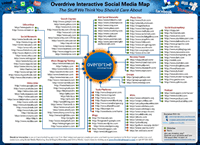
“Social Media” was one of the big buzzwords of 2008 but in fact is something that’s been growing as a phenomenon for several years. However, 2008 was the year that various services reached the critical mass necessary to bring them to the level of people who don’t actually push the tech-geek envelope for a living. It was also the year that even some tech-geeks, yours truly included, started getting a little overwhelmed with all the options out there. And how many options are there? Well, check out the awesome “Social Media Map” created by Overdrive Interactive!

Social Media Map
by Overdrive Interactive
This morning I went through this chart and wound up feeling a little more on top of things than I expected: I use 18 of these services regularly! Some of them, like LiveJournal, I’ve used for many years, while others, like Picasa and Twitter, are ones I’ve only begun using in the past few months. Overall, I find that I use 2-3 different services under each category, which is about right, because you can’t use all the services and certainly can’t be effective at using all of them. Why use Flickr if you’re already doing Picasa? Or why use Blogger if you’re happy with WordPress? Still, I will be looking up some of these URLs to see if there’s anything I’m missing in terms of a services or connection I don’t already have.